2021. 6. 23. 16:34ㆍ디자인/프리미어&에프터이펙트
애프터이펙트/에프터이펙트
스마트폰에서 오브젝트가 움직이는 모션그래픽 만들기

[배경 디자인 - 배경 솔리드 레이어] : 솔리드 레이어를 만든 후 이펙트를 적용하여 배경을 만들 수 있습니다.

① Ctrl + N 을 눌러 새 컴포지션 [Composition Settings] 창을 열어줍니다.
단축키 Ctrl + N 은 메뉴에서 [Composition]-[New Composition]과 같습니다. 실무에서는 단축키를 눌러 빠르게 작업하는 게 좋습니다. 옵션을 수정하고 싶다면 Ctrl + K를 누르면 됩니다.
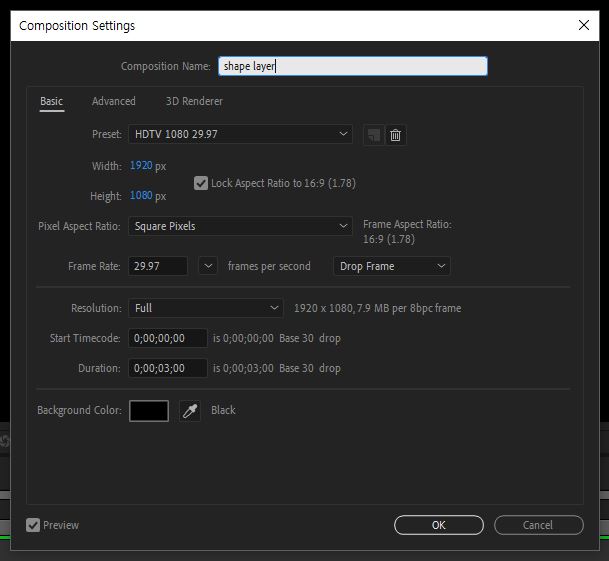
컴포지션 설정하기
컴포지션 이름 (Composition Settings) : 셰이프 레이어 (Shape Layer)
폭 (Width) : 1920px
높이 (Height) : 1080px
픽셀 (Pixel Aspect Ratio) : Square Pixel
프레임 (Frame Rate) : 29.97
지속되는 시간 (Duration) : 3초 (0;00;03;00)
배경색 (Background Color) : Black

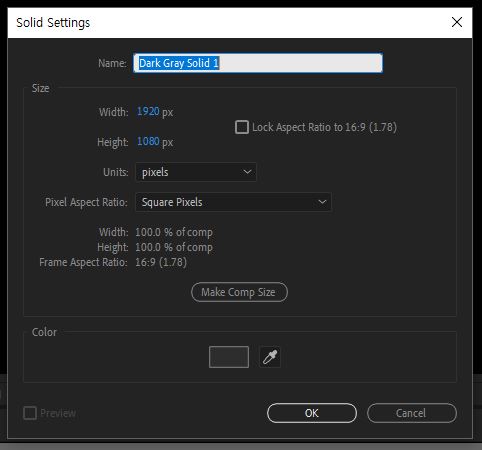
② Ctrl + Y 를 눌러 [Solid Settings] 대화상자를 불러온 후 이름을 입력하고 컬러를 적용합니다.
③ 위와 같은 방법으로 솔리드를 하나 더 생성합니다. [Solid Settings] 대화상자에서 [Make Comp Size]를 클릭하면
작작업하고 있는 컴포지션과 같은 크기의 솔리드가 만들어집니다.

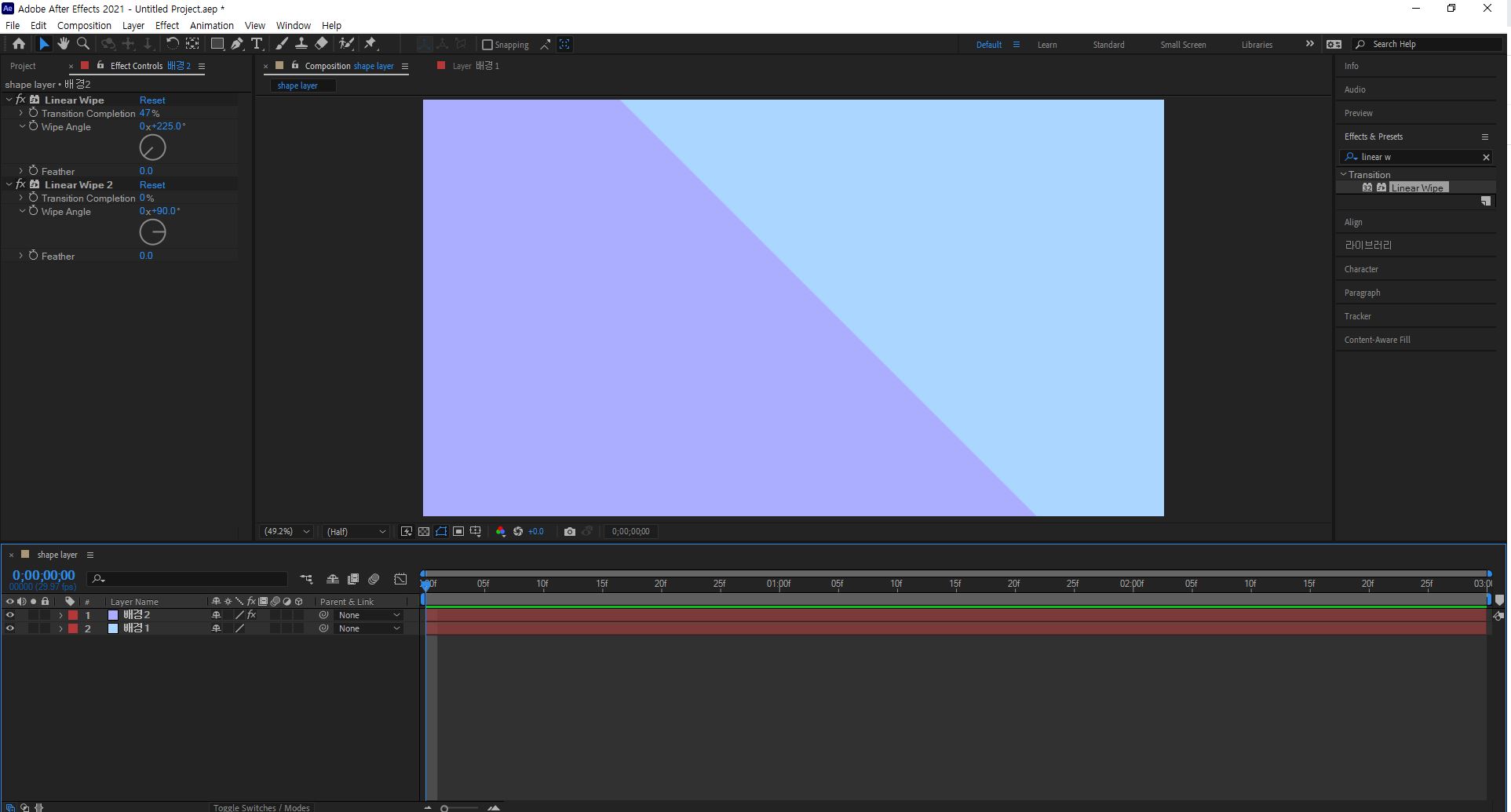
③ 솔리드 레이어의 이름을 '배경'으로 변경해준 뒤 [Effects&Presets] 패널에서 Linear Wipe를 검색합니다.
첫 번째 레이어에 드래그하여 이펙트를 적용해줍니다.
-Transition Copletion 47%
-Wipe Angle 0x+225
*레이어 이름을 바꿀 땐 레이어 이름을 클릭하고 '엔터'를 누릅니다. 입력 커서가 깜빡이면 원하는 이름으로 변경합니다.

Linear Wipe 이펙트 : 레이어에 직선 와이프 효과를 표현 ▷ 면 분할 / 화면 전환 효과
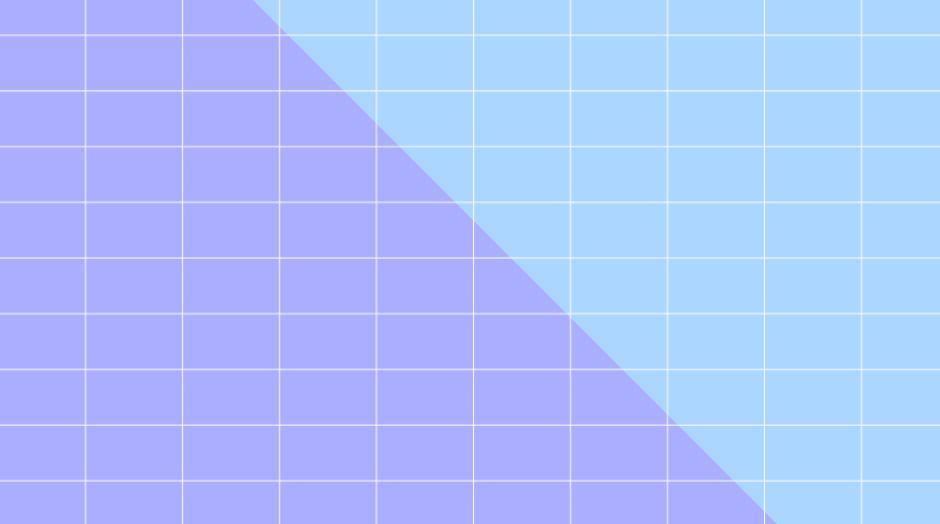
④ 솔리드 생성 후 [Effects&Presets] 패널에서 Grid를 검색한 후 적용합니다.

Grid 이펙트 : 레이어에 격자 표현 ▷ 화면을 분할하거나 영역을 나눌 때 사용
-Size From : Width Slider
-Width : 200
-Border : 4
-Blending Mode : Normal
[스마트폰 모양 셰이프 레이어 만들기]
① 사각형 도구 (단축키 : Q)로 컴포지션 패널을 드래그해서 스마트폰 비율의 직사각형을 만듭니다. 이름 변경 후 Fill, Stroke 설정을 합니다.

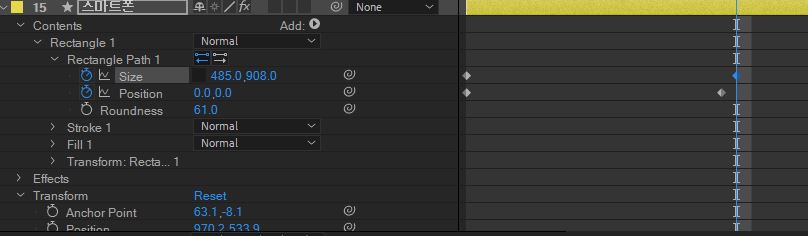
② 타임라인 패널에서 사각형 셰이프 레이어 (Rectangle Path) 속성을 조절하여 모서리를 둥글게 만들어줍니다.
Ctrl + Alt + Home 을 눌러서 중심점을 중앙으로 옮깁니다.

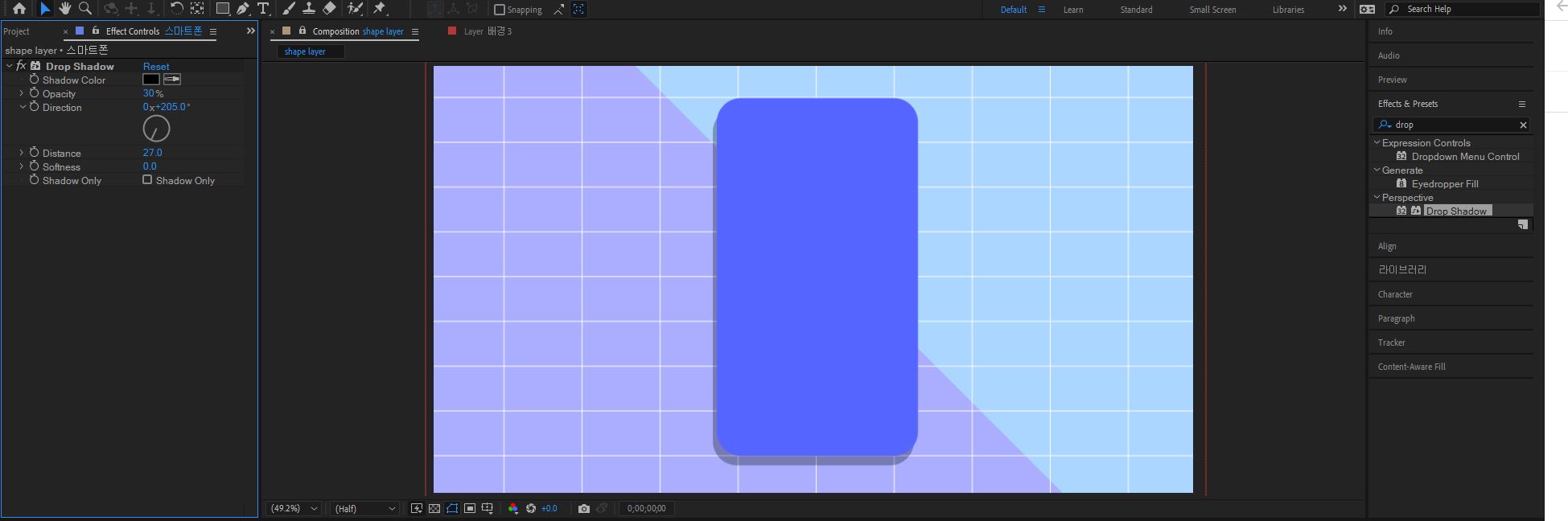
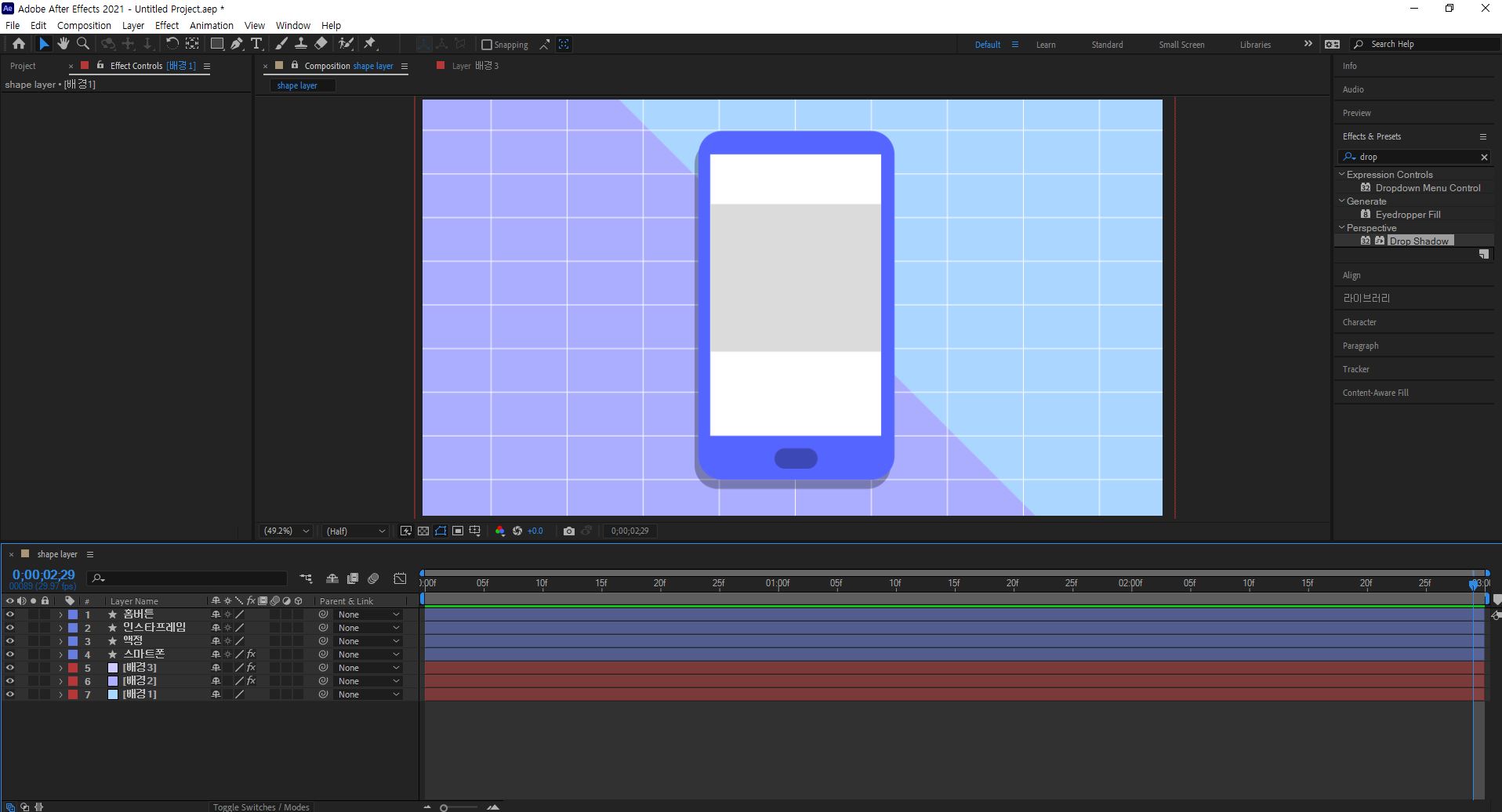
③ 그림자 효과를 추가합니다. [Effects&Presets] 패널에서 Drop Shadow 검색 후 [스마트폰] 레이어에 적용합니다.
-Opacity : 30%
-Direction : 0x205º
-Distance : 27

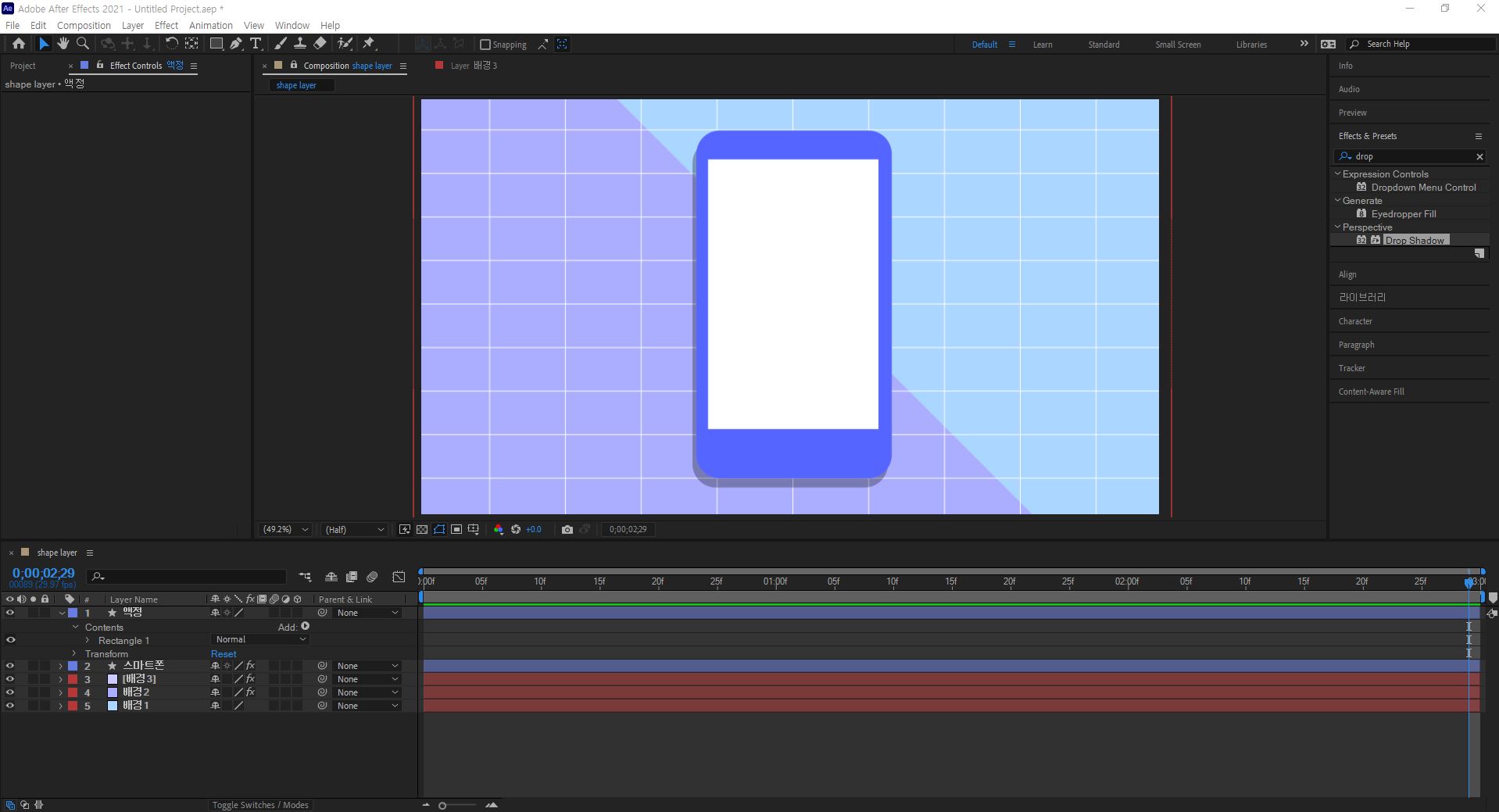
④ 스마트폰 액정 만들기 ▷ 사각형 도구 (단축키Q) 드래그하여 직사각형을 만들고 '액정'으로 레이어 이름을 변경합니다. Ctrl + Alt + Home 을 눌러서 중심점을 중앙으로 옮깁니다.
[프레임 만들기]

① [액정] 레이어를 선택한 후 Ctrl + D 를 눌러서 복제합니다. 이름을 프레임으로 변경합니다.
② 홈버튼을 만들어 (사각형 도구 단축키 Q), Ctrl + Alt + Home 을 눌러서 중심점을 중앙으로 만들고 Rectangle Path1 속성을 변경합니다.

③ 스마트폰 디자인을 위해 만든 5개 레이어를 모두 선택 후 레이어 왼쪽의 라벨을 선택하고 Yello로 바꿔줍니다.
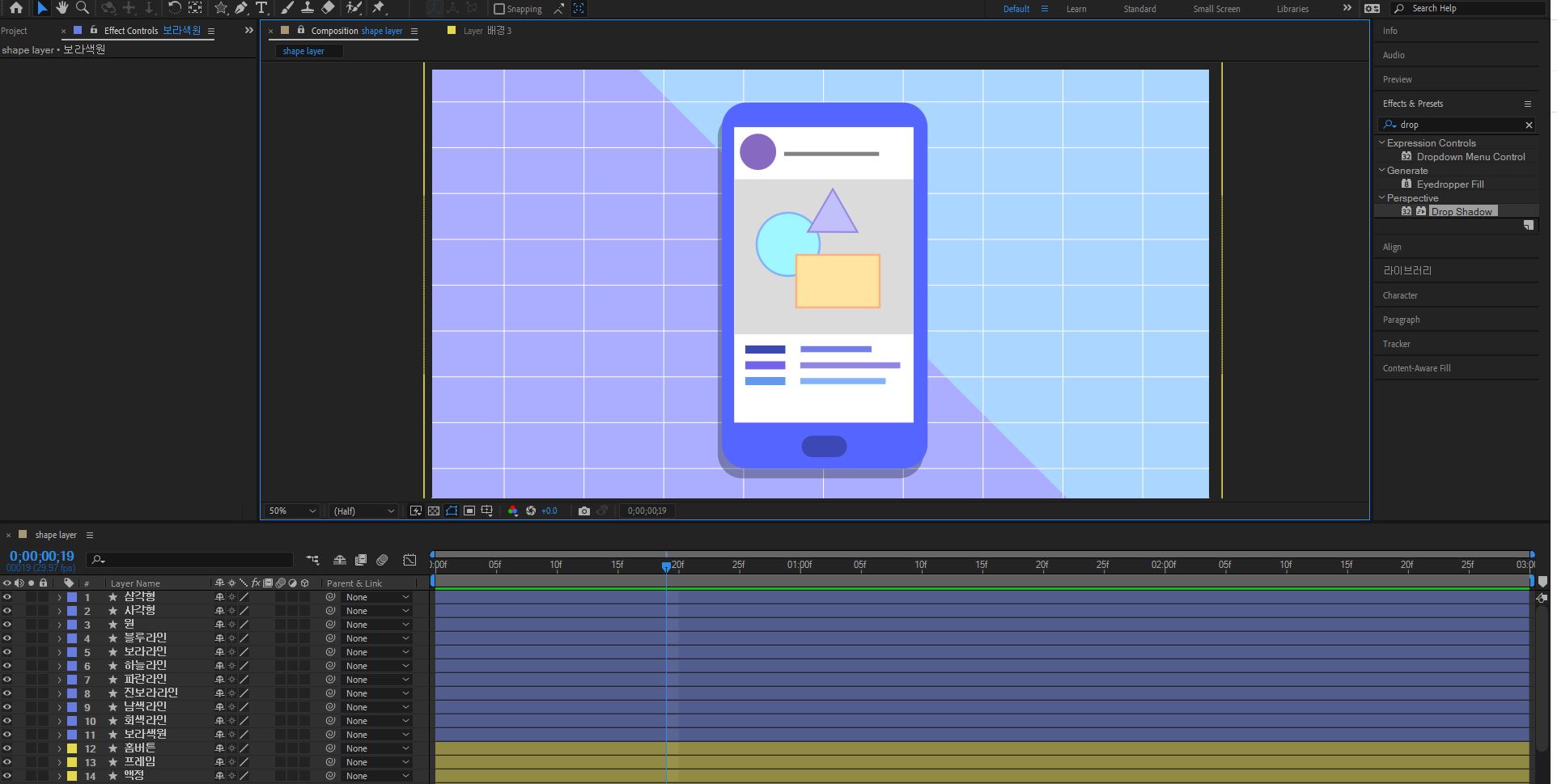
[인터페이스 요소 추가하기]

[각 레이어에 모션 적용하기]
■ 스마트폰 레이어에 모션 적용
타임라인 패널에서 [배경1], [배경2], [배경3], 스마트폰 레이어의 Solo를 클릭합니다.

Solo을 클릭하면 컴포지션 패널에 선택한 3개의 레이어만 보입니다.

① 스마트폰 레이어를 선택하고 Rectangle 패스의 포지션과 사이즈에 키프레임을 생성합니다.

-포지션 00F(0,-133) 17F(0,0)
-사이즈 02F(485,30) 18F(485,960)


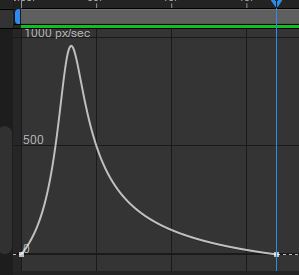
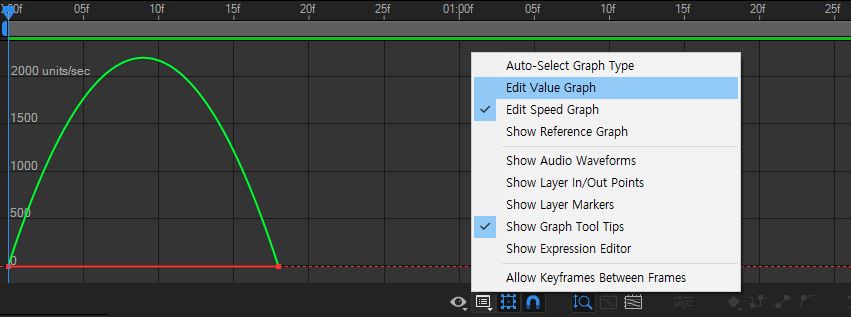
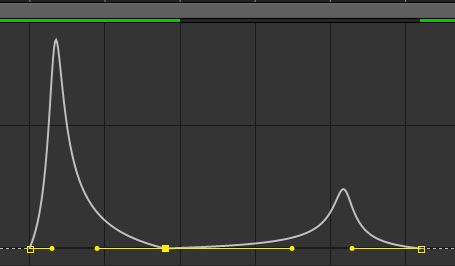
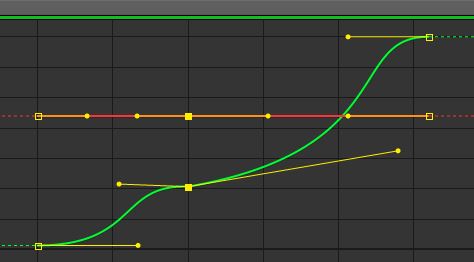
② 포지션과 사이즈 키프레임을 드래그해서 F9를 눌러 Easy Ease 키프레임을 적용합니다. 포지션을 클릭한 뒤에 그래프 에디터를 눌러 스피드 그래프의 기울기를 조절합니다. 사이즈는 Value Graph를 조절합니다.

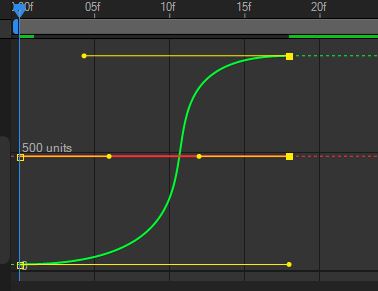
사이즈(Size)를 클릭하고 Choose graph type and options을 클릭하여 Edit Value Graph를 선택합니다.

③ 액정 레이어의 Solo를 켜주고 Rectangle Path1 속성 포지션과 사이즈를 변경하여 모션을 줍니다. 그 후 키프레임 모두 F9로 Easy Ease를 적용하고 포지션은 스피드 그래프, 사이즈는 밸류 그래프(Value graph)를 조절합니다.
-포지션 07F(0,-400) 19F(0,0)
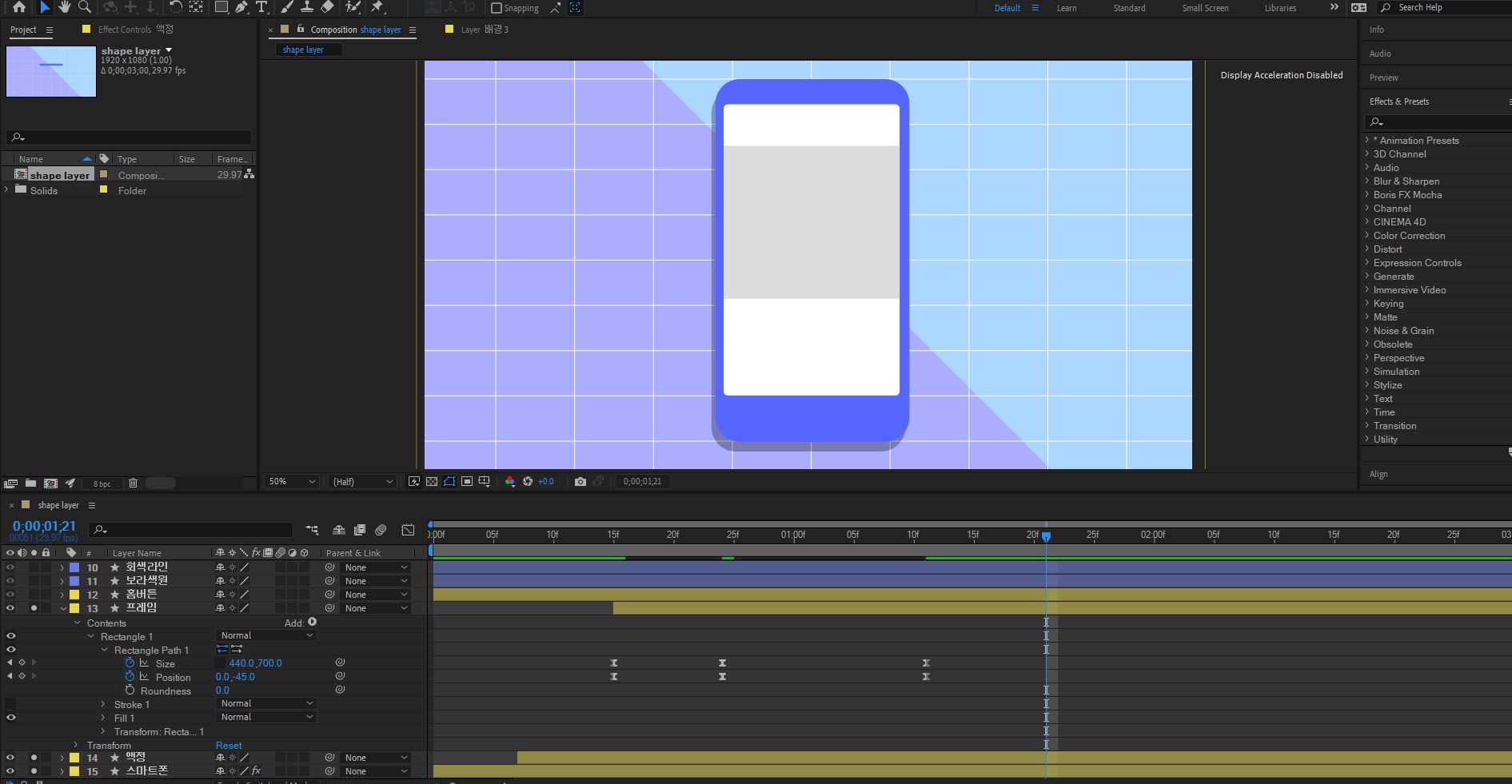
-사이즈 08F(440, 15) 20F(440,700) *스마트폰 크기에 맞춰 사이즈 조절하기(700~760)
④ 시간 차이를 주기 위해 [액정] 레이어를 07F 정도에 시작점을 맞춰줍니다.

⑤ 프레임 레이어에 Solo를 켜주고 Rectangle Path1 속성 포지션과 사이즈에 모션을 만듭니다.
-포지션 14F(0,327) 23F(0,-298) 1초 10F(0,-45)
-사이즈 14F(440, 15) 23F(440, 162) 1초 10F(440, 700)
그리고 포지션은 스피드 그래프, 사이즈는 밸류 그래프를 조절합니다.


⑥ [홈버튼] 레이어의 Solo를 클릭해서 [Composition] 패널에 보이도록 설정 후 [Transform]-[Position]의 키프레임을 만듭니다.
-1초 09F(960,842) 1초 12F(960,930)
두 번째 키프레임만 Shift+F9를 눌러서 감속을 적용하고 그래프 에디터를 클릭해 스피드 그래프를 조절합니다.
[나머지 오브젝트에도 모션 적용하기]
원, 라인, 사각형, 삼각형
* add클릭해서 <Trim Path> 적용 - 왼쪽에서 오른쪽으로 길어지는 움직임
[완성]
'디자인 > 프리미어&에프터이펙트' 카테고리의 다른 글
| 프리미어 크로마키 효과 적용하는 방법 배경을 제거하고 다른 영상이나 이미지로 대체하기 (0) | 2025.02.27 |
|---|---|
| 유튜브 영상 제작 인트로 시간 적정 길이 효과적인 정보 전달 원한다면? (4) | 2024.08.13 |
| 프리미어프로 영상을 이미지로 내보내는 방법 스크린샷 단축키 (0) | 2024.07.18 |
| [애프터이펙트/에프터이펙트 모션그래픽 배우기] 기본 / 키프레임 종류 / 그래프 에디터 / 모션 스케치 / 핑퐁 / 트래킹 (2) | 2021.06.22 |